CLIENT
CareerFoundry
ROLE
UX/UI Designer
TIMELINE
Dec 2021 - Feb 2022
TOOLS
Adobe XD and InDesign
SUMMARY
As a UX/UI Design Student for my project I designed a pet service location-based recommendation web responsive app - LE PETIT PETS.
THE PROBLEM:
Pets are starting to take up more room in people's lives. They dine at restaurants, travel in trains and airplanes, the number of emotional support animals has increased. It is estimated that pet owners spend $86.7 billion yearly on their pets according to research from Mintel. As more people are becoming busier with work and family life they need a service that helps them take care of their pets while they are at work, on vacation, or for emergencies.
THE SOLUTION:
This app would be a location-based recommendation responsive web app that assists the user to find a pet-sitter and other services for dogs, cats and other pets. There would be other services provided such as where to locate the nearest veterinary hospital, adoption shelters, and shelters to help animals. Other services would include the ability to track your pet, and hand select the sitter to feel safe that your pet is in the right hands.
THE USER:
The user for this location-based app will be for those seeking caregiving services for their pet friends. What separates this app from others in the marketplace is that it provides services for pets other than just cats and dogs (rabbits, birds, and reptiles are included as well). While the main services will be booking dog walkers, pet sitting, the app will expand on other factors such as where to find the nearest vet or humane shelter. This app is also for users who would like to offer these services and gain compensation for these services.




User
Research
As pet owners are spending more money on their pets the need for pet services will be in more demand. With more apps offering caregiver pet services, pet owners are looking for apps that will ensure the safety of their pets and seek an app they can trust. To provide these specific needs, user research helped point the user in the right direction and provide them reliable pet related services. This was achieved through creating user personas based off user interviews and user testing. Which then led to the ideation process.
Interview
Questions
- How do you use/or do you use websites or apps to help you find pet caregiver services (pet sitter, dog walker, to find pet insurance, pet adoption)? If not, would you consider using one?
- What are your favorite features of any existing apps you use to help with finding pet caregiver services ? Why?
- What don’t you like about any tools you currently use? Why?
- What features in a pet service app would you like to see and why?
- Would you prefer a randomized system that selects the nearest caregiver in the area to look after your pet? Or would you like feel more comfortable to meet the caregiver beforehand and get to know them?

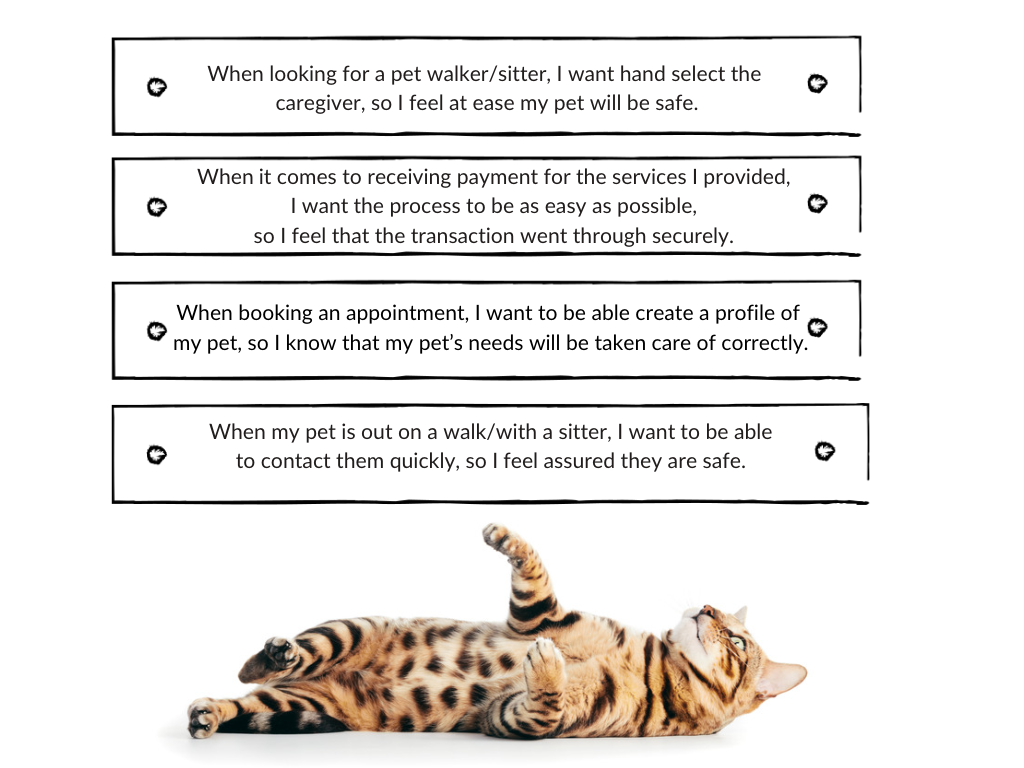
Jobs to be done were based off responses during the user interviews. This helped hone in on the functionalities that would be added to the app during the ideation process.

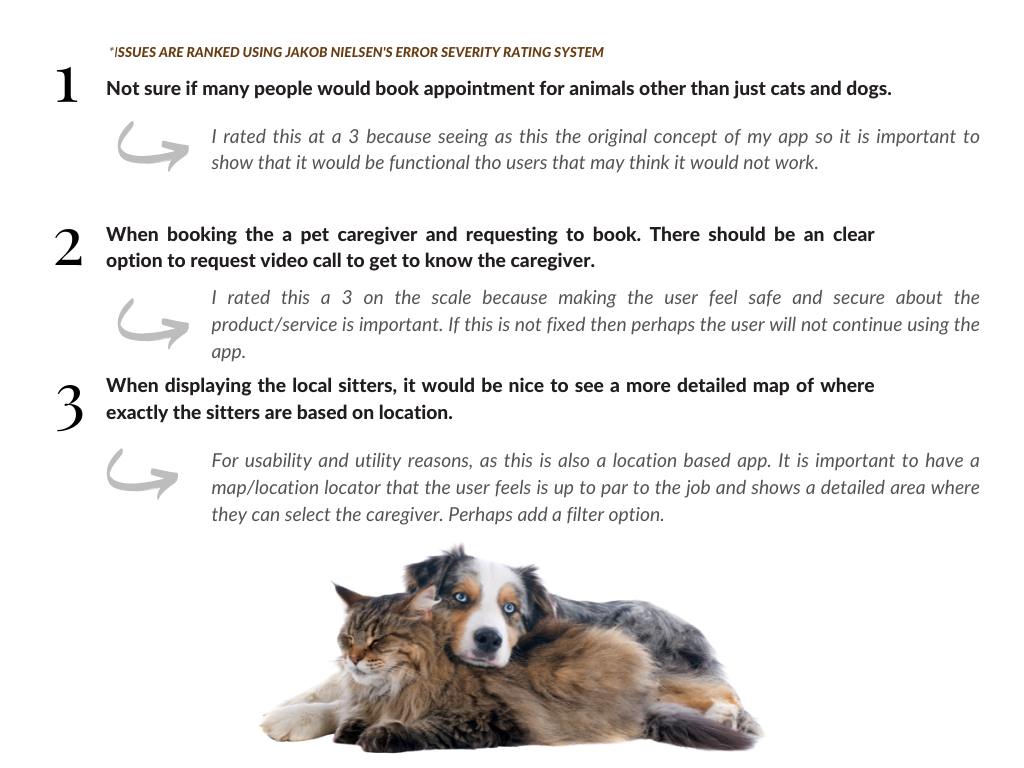
Results and suggested changes shedded light on what grey areas needed to be fixed. Users want and app that provides a service that they can trust and ensures the care of their pet.

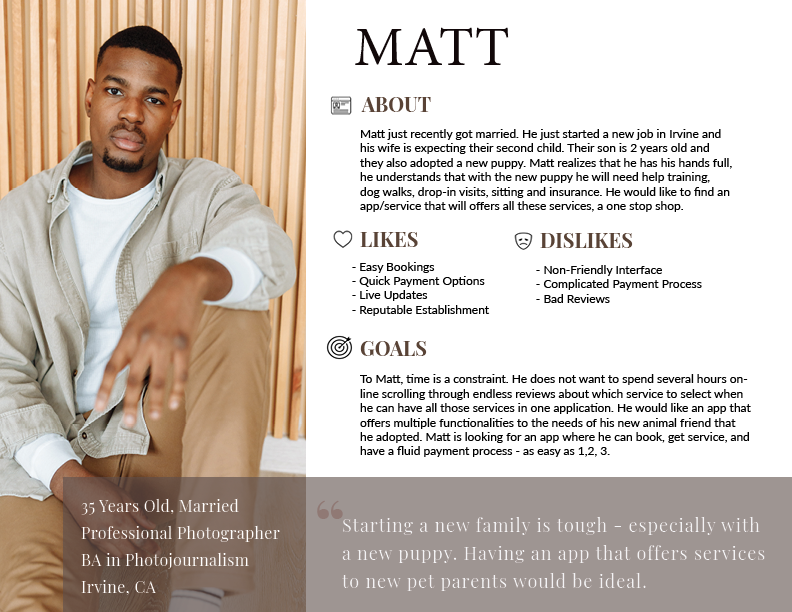
User Persona I : Represents the user that is using the app to provide the services and gain compensation.

User Persona II: Showcases the user that uses services of app due to busy work/life balance.

User Persona III: Represents the user that is new to having a pet and needs guidance. They seek reputable apps.
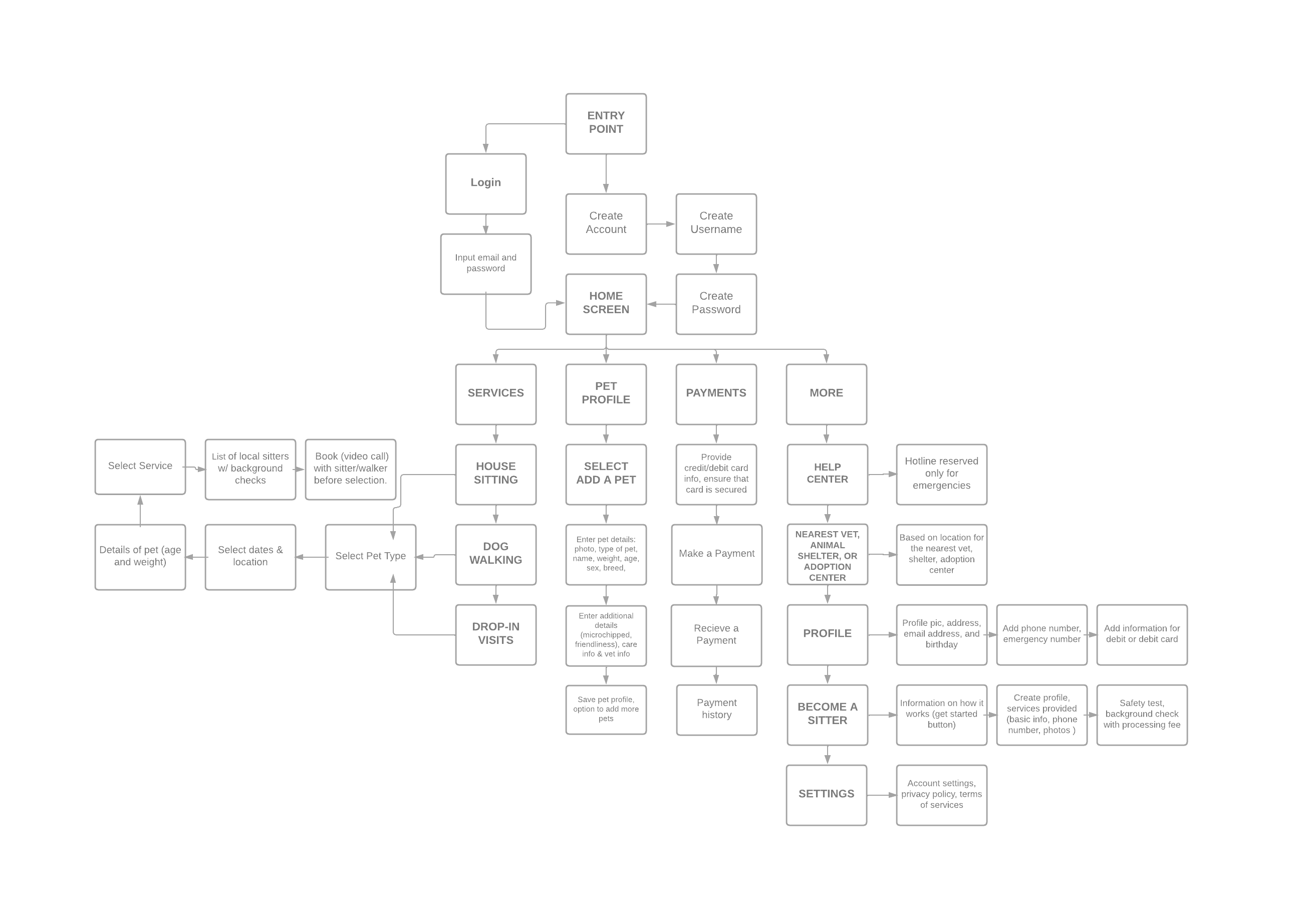
User Flow & Wireframes

This user flow shows the basic functionalities the app will offer such as: Selecting Services and Creating a Pet Profile/User Profile.

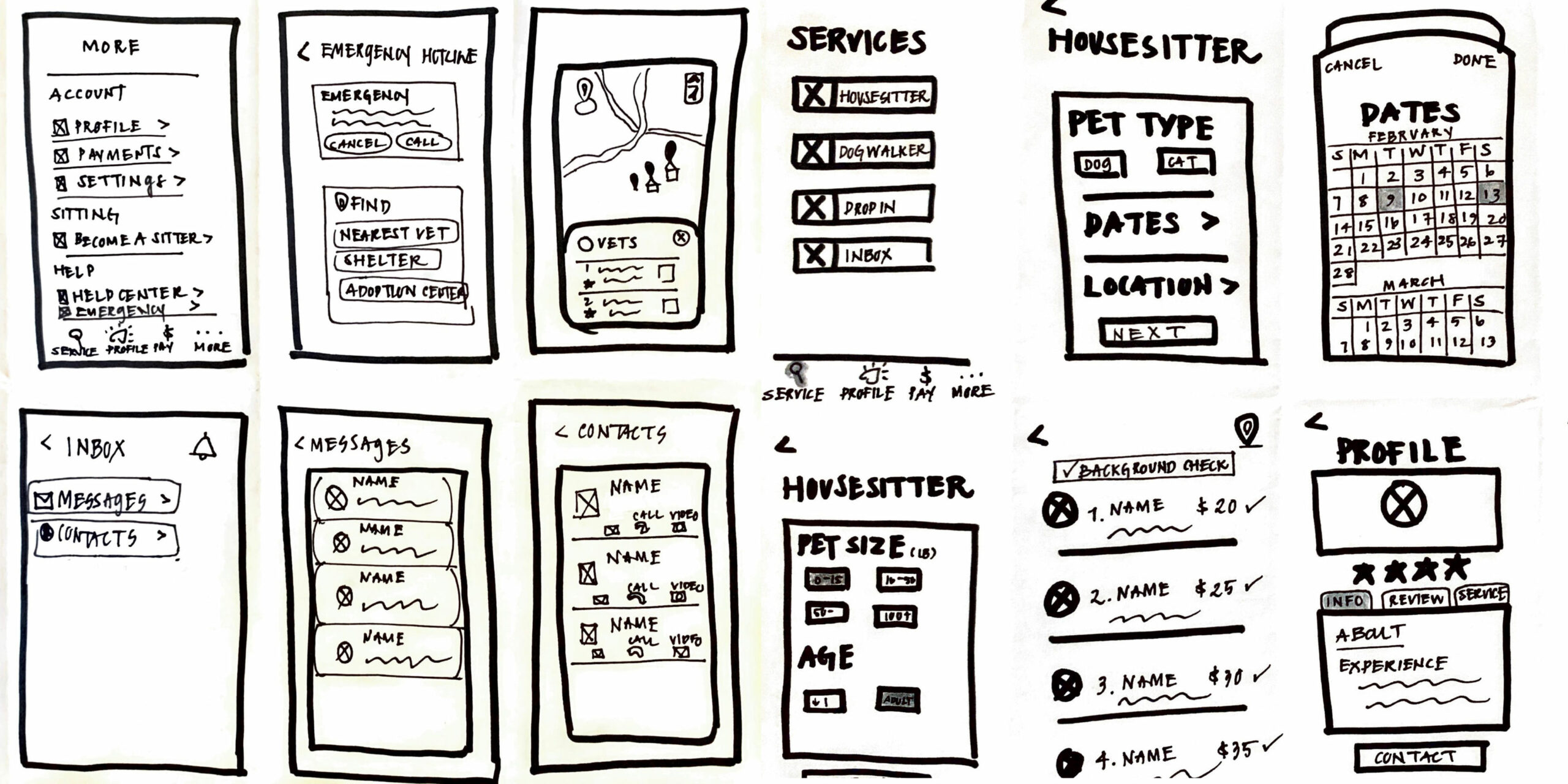
Paper Wireframes displaying the concept and potential ideas for functionalities. I used the Crazy 8 Method to create these sketches.

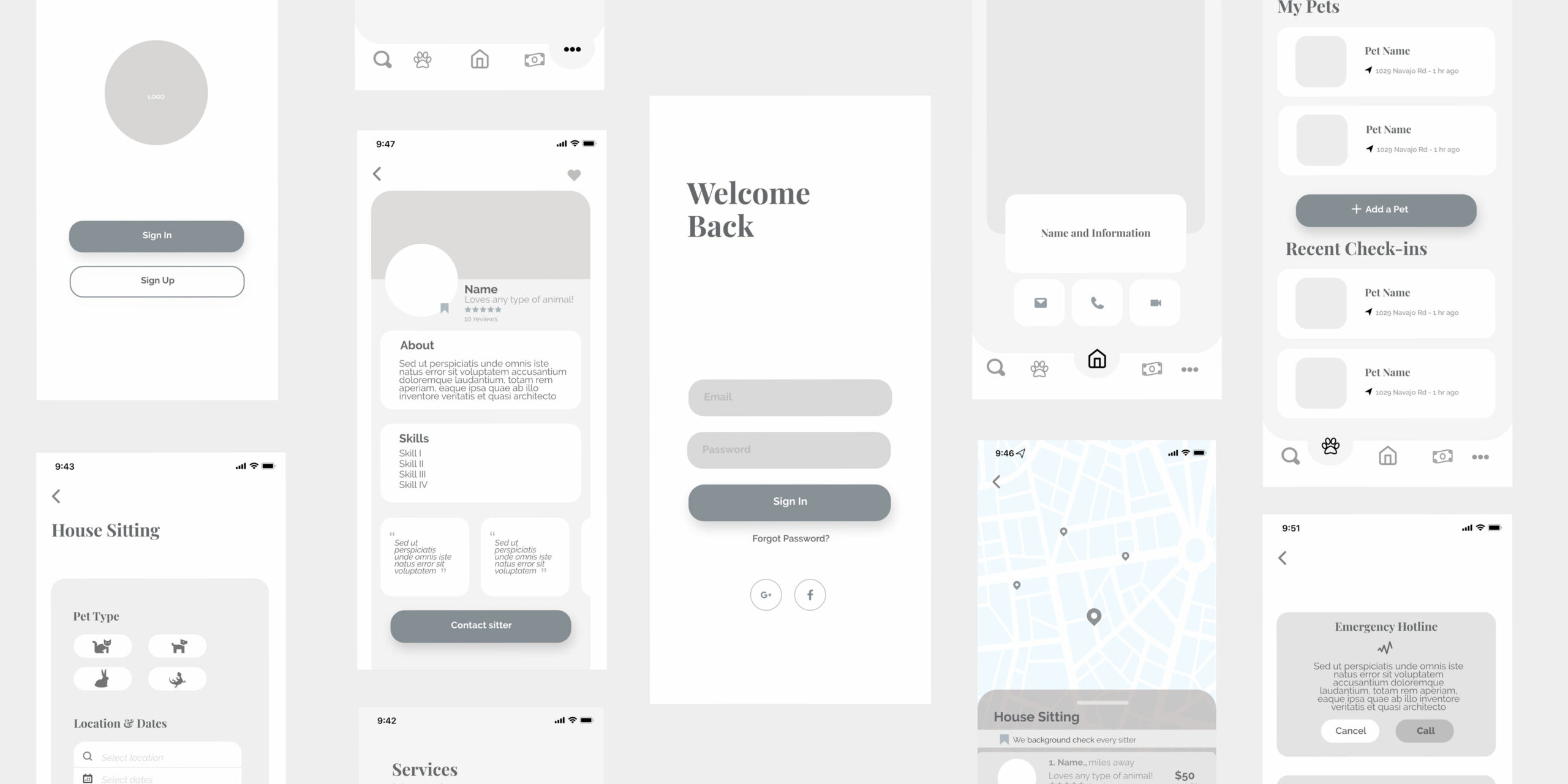
Mid-fidelity wireframes displaying a more detailed version of the stylistic direction the app is heading towards.
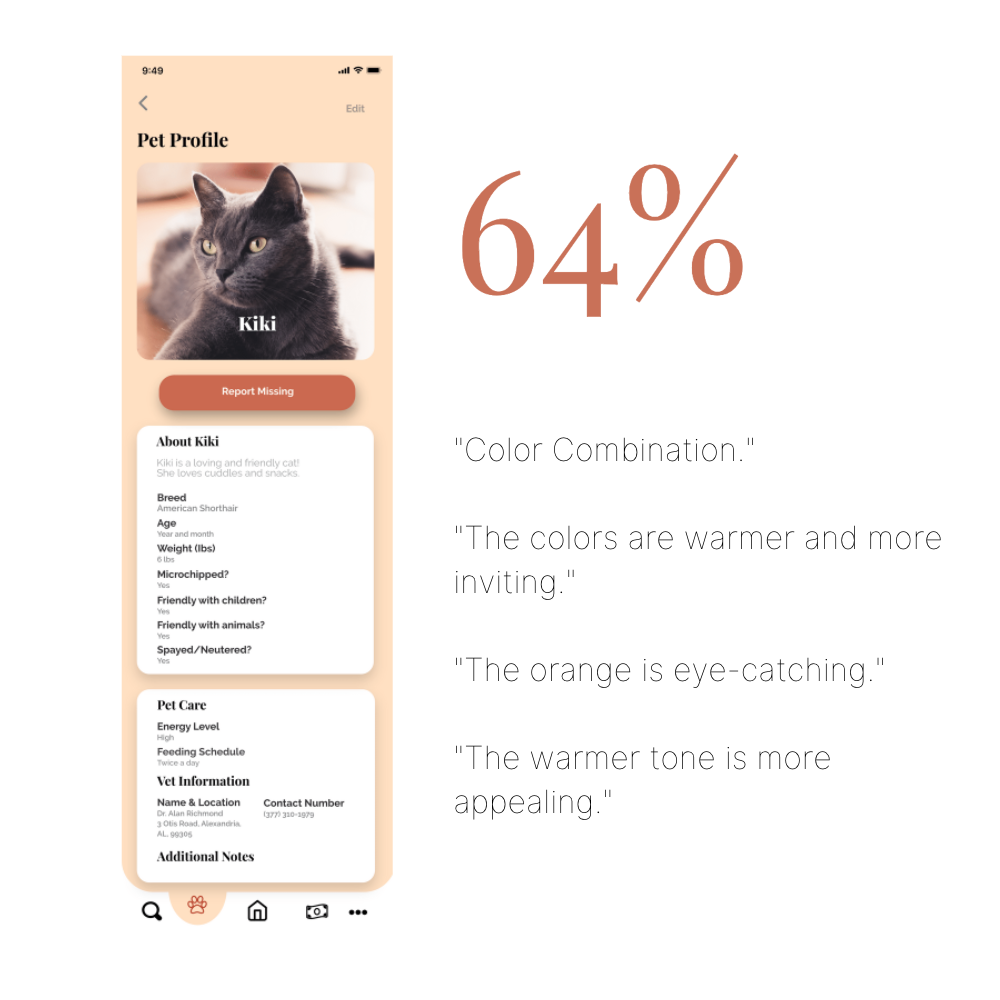
Preference Testing to help determine which color palette, imagery and typography the users preferred.
Left, Option A
Right, Option B


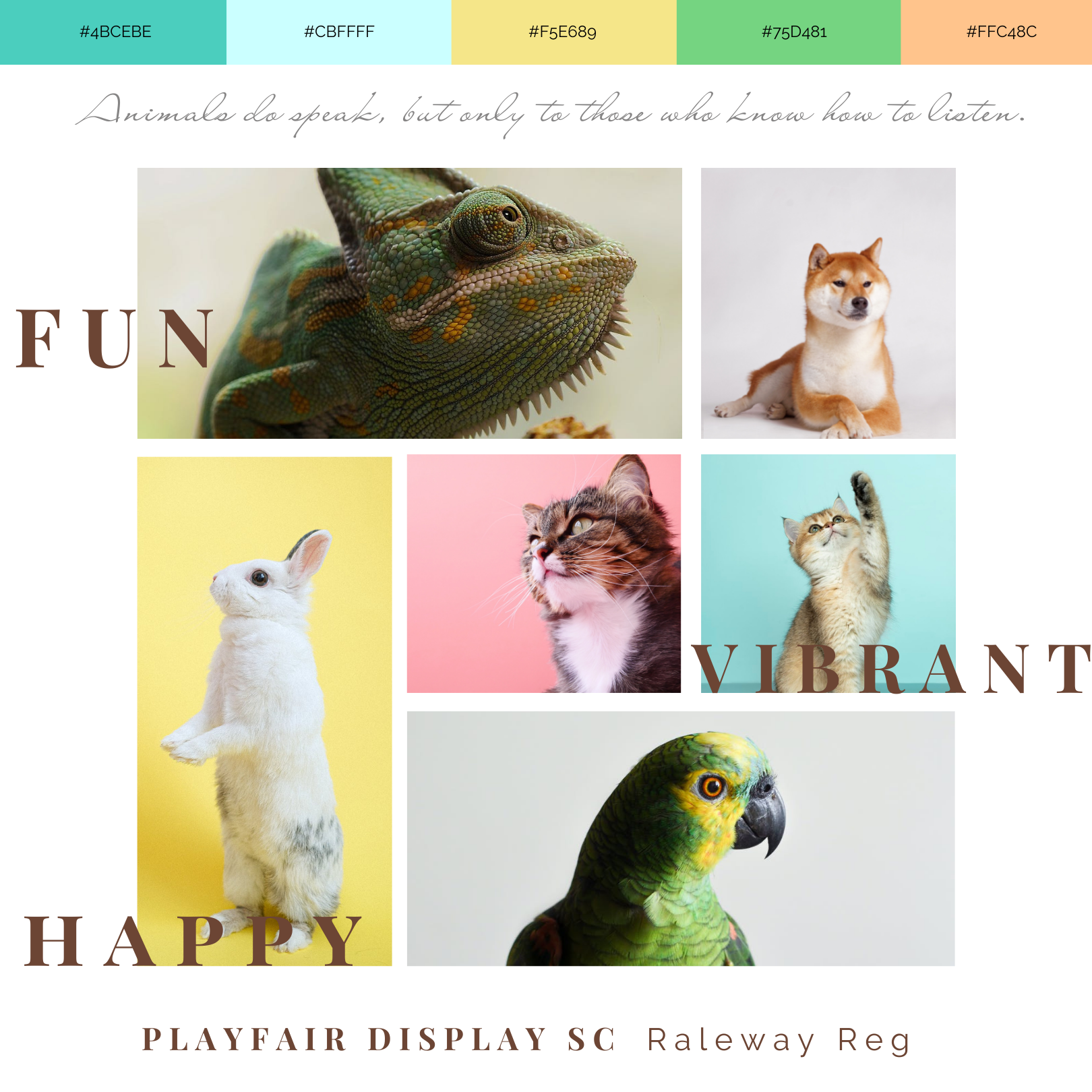
Style Guide

The styling of the app was inspired by a minimalistic and modern approach, with enough bright pastel colors to make it friendly and welcoming. Imagery is bold and fun. As far as typography, Playfair Display was used for headings and Raleway Regular for the body. Overall the aesthetic should feel fun, vibrant and happy.
Web
Responsive

These images are the homepage web responsive screens for the Le Petit Pets (mobile-left, tablet-middle, right-destkop).
Final Mockups
These final mockups respresent the different screen flows that the user would go through. Creating a profile for their pet and for the user themselves. Also, the screen flow of selecting a service, specifically selecting a House Sitter.





Reflection
In general the idea of the app and coming up with different tasks and functionalities went smoothly. The user testing feedback shed light on the gaps and pain points that needed to be addressed. Perhaps, the biggest drawback was that I first began to develop my low-fidelity wireframes as a native app and then had to modify my high-fidelity prototypes to web responsive screens. During the user interviews my original ideas that I had regarding typography, imagery and color were altered to fit the user's preference. Aside from the negative feedback the positive feedback also inspired me to come up with new ideas and then expand the concept of the pet service application. In all this project allowed me to expand my knowledge on conducting user research, user flows and the importance of user testing to create a product that is not just visually appealing but practical and functional.